Plain Language
Page Title and Metadata
Amount of Content on a Page
Content Structure
Fonts and Style
Links and Linked Text
Page Location
Resources
- Plain Language
When writing or editing content for your website, consider who your audience is. Is the page audience the general public, or a specific group of subject matter experts? Whenever a page is meant for a general audience, use plain language. Plain language is communication your audience can understand the first time they read or hear it. A webpage intended for a general audience/ the general population should not include industry terms or jargon.
From PlainLanguage.gov, material is in plain language if your audience can:
- Find what they need.
- Understand what they find the first time they read or hear it.
- Use what they find to meet their needs.
If the page is intended for subject matter experts, more complicated and technical writing may be appropriate and even needed to accurately convey the content. However, if the page is for a general audience, the writing needs to be kept at a fifth-grade level.
- Page Title and Metadata
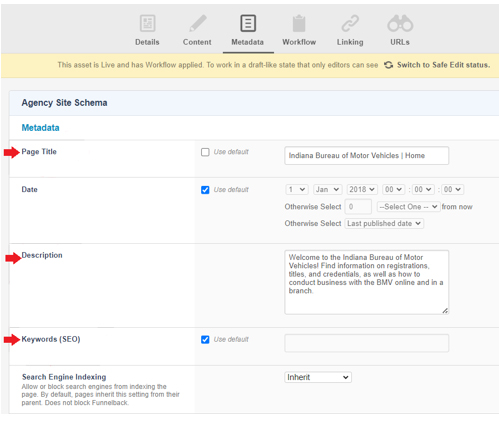
Metadata is information you put in the backend to help your site be picked up by search engines appropriately. Aside from the page titles, metadata includes page descriptions and keywords. The average site visitor will not see any of this; only web content managers will. For web content managers, this is found under the Metadata tab in the CMS:

Keep page titles concise and descriptive; you want to convey what the page is about clearly up front, and avoid keyword-stuffing and using generic boilerplate language and repetitive elements. Also do not forget your page title tags—the titles that will be used primarily for search engine optimization (SEO) and will display in the browser tab (see below for visual examples). IN.gov title tags are typically formatted like so:
<Agency acronym: Shortened Page Title>
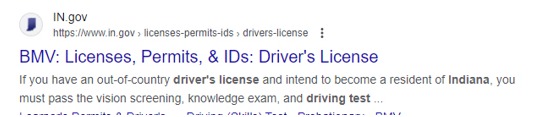
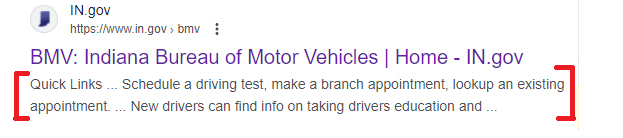
If you were to search Google for the keywords “Indiana driver’s license”, you would see the following result from the Indiana BMV website, displaying the “Driver’s License” page title:

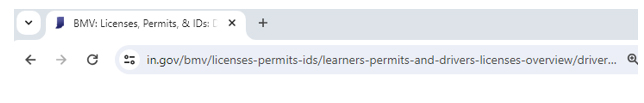
If you were to visit this page on the BMV’s website, this is how the page title appears in your browser tab:

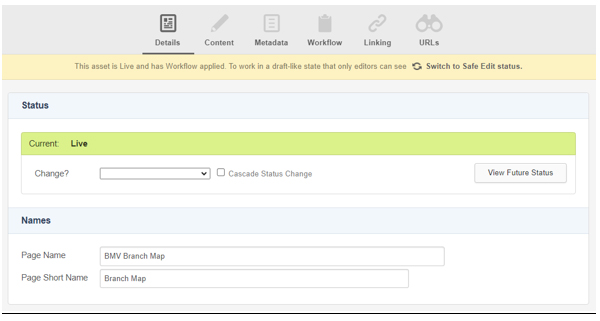
Page titles and titles tags (called Page Name and Page Short Name respectively in the WebCMS) can be created and adjusted under the Details tab of a page in the CMS.

The page description gives you a brief (100 character) explanation of what the page is about. This is what it looks like in Google search results:

Agency web content managers receive help from the IN.gov Portal Services provider for keywords. These are words/phrases that you anticipate your site visitors to search for in Google to try and find your site (e.g. driver's license, indiana driver's license, driving credentials in indiana).
- Amount of Content on a Page
It’s important to consider how much content should you have on a page to get your message across without losing your audience. This will vary depending on the subject, the intended audience, and whether you receive more traffic via desktop or mobile browsers. In general, 1 page in a Word document equals 1 page of web content. Look for appropriate groupings of information and create new pages as needed. Try to limit to 3-4 “scrolls” or less for displaying page content on a desktop browser. If your audience is predominantly mobile traffic, target 3-4 scrolls on a mobile device, which will be less content. This will also help with targeted information, and the audience will find pertinent information more quickly. Exceptions may be needed for large iframe elements, maps, etc.
- Content Structure
The content structure forms the foundation of the page and defines the “customer journey” through the page. Consider the audience’s attention and organize the page purposefully according to the plain language guidelines above.
The first paragraph should make it clear why the reader cares about the information on the page. Do not bury the lead; prioritize the human impact. If a page is all about a bacteria or virus, the danger/impact of human contact or lack of danger should be clear in the first paragraph.
Chunk the information provided throughout the page. Web content managers have several tools available to assist with this: outlines and bullet points, headings and subheadings, and content containers. Review the content and look where it may be an appropriate transition to use an additional header and content container. However, avoid the temptation to use all the bells and whistles available via the content templates. People respond to visuals, but overuse of content template features or stock images will create an overwhelming page and lose the message.
Consider how the page will appear on a mobile device. Paragraphs that may appear reasonable on a desktop browser will become much longer and lead to extensive scrolling on a mobile device. Try to keep paragraphs to 3-5 sentences long at most. When using content template features, IN.gov content managers have found accordions work better than tabs on a mobile device for readers. Preview images in responsive design mode or on a smaller screen like a mobile device. What does the image look like with fewer pixels? Does the image help or take away from the message to convey? Does it create extra unnecessary scrolling? Check especially banner images or smaller images in content containers that may include critical text.
- Fonts and Style
Use emphasis markers sparingly: Over-italicizing, bolding, and underlining creates enough noise that the important message trying to be conveyed gets lost. Also avoid over-capitalizing of common nouns. Only capitalize nouns when referring to a proper noun, or the unique identifier of a specific person, place, or thing.
Use titles and headings when introducing a new content section instead of just making the text bold and a larger font. The titles and headings property adds a tag that ensures the heading behaves like a heading, even if the content is altered later, and is picked up as a heading and new content section cue by accessibility tools.
- Links and Linked Text
Links can be edited to not spell out the full URL in text for long directory URLs. However, linked text should be written in a way that describes the link target. Web Content Managers should avoid using generic text such as “learn more” or “click here”. Linked text should not be used to edit domains, subdomains, or on.in.gov shortened links.
Good example:

Bad example:

- Page Location
Where will your page be located and how will it fit within the website sitemap? The deeper the hierarchy, the longer the URL will be. Conventional standards may say that pages should only be 2-3 levels deep, but this is not applicable to State agency websites as the menu would then become too long. State agencies have a lot of information that must be conveyed online, so the structure of the sitemap can be tricky. You can link to pages anywhere in a directory, so do not limit yourself to a linear hierarchy with generations upon generations of child pages.
Once you’ve decided or confirmed where the new page will be located within the website and where it will be linked to, consider how the audience will navigate to that page. Will it be from the menu? A submenu? Where and how will it be promoted? Tools such as a link shortener (on.in.gov, more information below) can come in handy.
- Resources
Style and Content Resources:
- Web Style Guide: https://webstyleguide.com/
- Letting Go of the Words: Writing Web Content that Works (Interactive Technologies) https://a.co/d/3vHMyV6
Accessibility Resources:
- Web Accessibility In Mind (WebAIM): https://webaim.org/
- Web Content Accessibility Guidelines (WCAG): https://www.w3.org/TR/WCAG22/
- Creating Accessible Content (Section 508): https://www.section508.gov/create/
- Adobe PDF Accessibility Overview: https://www.adobe.com/accessibility/pdf/pdf-accessibility-overview.html
- Adobe: What is an Accessible PDF?: https://www.adobe.com/acrobat/hub/what-is-an-accessible-pdf.html
Government Resources on Content Best Practices:
- PlainLanguage.gov: https://www.plainlanguage.gov/
- Usability.gov: https://www.usability.gov/index.html
- Digital.gov: https://digital.gov/
- Design System: https://designsystem.digital.gov/
- Delivering a Digital-first Public Experience:https://www.whitehouse.gov/omb/management/ofcio/delivering-a-digital-first-public-experience/